How To Change Background Color Of Imagebutton In Android Studio When Clicked
How to Modify the Background Color After Clicking the Button in Android?
In this commodity, nosotros will see how we tin can change the background of the screen by clicking a push. For this, we will exist using the onClick() method. When nosotros click on the push the onClick function is called. To set the click handler event for the button we demand to ascertain the android:onClick attribute in the XML file. We can too employ onClickListener() in the Java file to phone call this function programmatically when the push is clicked. A sample GIF is given beneath to get an idea about what we are going to practise in this article. Note that we are going to implement this project using theCoffee language.

Step by Stride Implementation
Step 1: Create a New Projection
To create a new project in Android Studio please refer to How to Create/Start a New Project in Android Studio. Notation that select Java equally the programming linguistic communication.
Pace 2: Define Colors
It is ever better to pre-ascertain strings and colors instead of difficult coding them hence we will define the colors.
- Open up the colors.xml file by navigating to the app -> res -> values -> colors.xml
- Create a color tag inside the resources tag with a name and set a color with its hex code.
Add the below lines within the colors.xml file.
XML
< color proper noun = "colorPrimary" >#6200EE</ color >
< color name = "colorPrimaryDark" >#3700B3</ color >
< colour proper name = "colorAccent" >#03DAC5</ colour >
< colour name = "green" >#0F9D58</ color >
< color name = "cool" >#188FCF</ color >
< color name = "warm" >#F1D416</ color >
Footstep 3: Working with the activity_main.xml file
Go to the activity_main.xml file and refer to the following lawmaking. Below is the lawmaking for the activity_main.xml file.
XML
<? xml version = "1.0" encoding = "utf-8" ?>
< RelativeLayout
android:id = "@+id/rlVar1"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
android:background = "@color/greenish"
tools:context = ".MainActivity" >
< TextView
android:id = "@+id/tvVar1"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:layout_centerHorizontal = "truthful"
android:layout_marginTop = "240dp"
android:text = "What whould you like?"
android:textSize = "30dp"
android:textStyle = "bold" />
< LinearLayout
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:layout_below = "@+id/tvVar1"
android:layout_centerInParent = "truthful"
android:layout_marginTop = "60dp"
android:orientation = "horizontal"
android:padding = "10dp" >
< Push
android:id = "@+id/btVar1"
android:layout_width = "150dp"
android:layout_height = "wrap_content"
android:padding = "20dp"
android:text = "Cool"
android:textSize = "25dp" />
< Button
android:id = "@+id/btVar2"
android:layout_width = "150dp"
android:layout_height = "wrap_content"
android:padding = "20dp"
android:text = "Warm"
android:textSize = "25dp" />
</ LinearLayout >
</ RelativeLayout >
Footstep 4: Working with the MainActivity.java file
- Set onClick() attribute with a function name android:onClick="changeBackground",
- Afterward that in your activity that hosts this layout create a role with the same proper noun, or
- You can instead of using the onClick() attribute direct set the onClickListener() and lawmaking its office
- Inside the function use setBackgroundResource(R.color.button_color) part, this will set the background with color button_color.
Below is the lawmaking for the MainActivity.java file. Comments are added within the lawmaking to understand the code in more detail.
Java
import android.os.Package;
import android.view.View;
import android.widget.Button;
import android.widget.RelativeLayout;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super .onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button1, button2;
concluding RelativeLayout relativeLayout;
button1 = findViewById(R.id.btVar1);
button2 = findViewById(R.id.btVar2);
relativeLayout = findViewById(R.id.rlVar1);
button1.setOnClickListener( new View.OnClickListener() {
@Override
public void onClick(View view) {
relativeLayout.setBackgroundResource(R.color.cool);
}
});
button2.setOnClickListener( new View.OnClickListener() {
@Override
public void onClick(View view) {
relativeLayout.setBackgroundResource(R.color.warm);
}
});
}
}
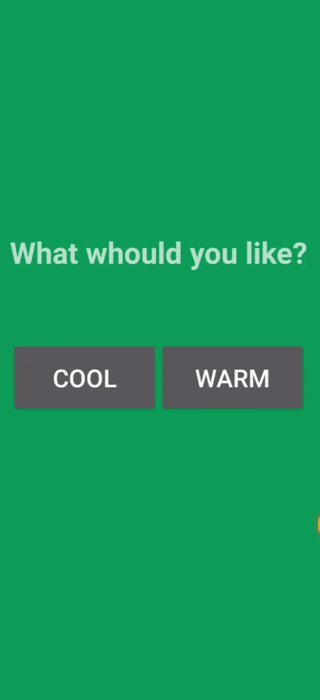
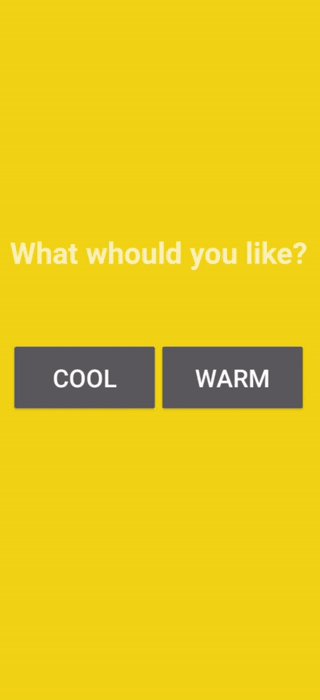
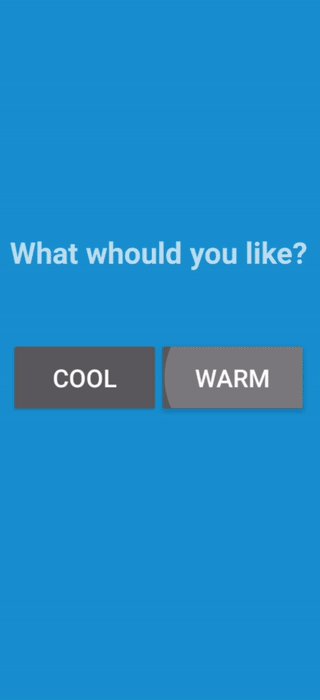
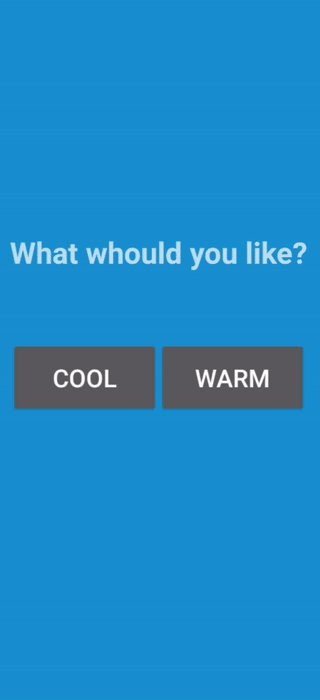
Output:
How To Change Background Color Of Imagebutton In Android Studio When Clicked,
Source: https://www.geeksforgeeks.org/how-to-change-the-background-color-after-clicking-the-button-in-android/
Posted by: christoffersothemnioncy64.blogspot.com


0 Response to "How To Change Background Color Of Imagebutton In Android Studio When Clicked"
Post a Comment